Facebook recently has been introducing many GUI changes to make the user experience better. Some changes have got a good response from users while few a pretty bad response for example Timeline Feature. One such recent change that Facebook brought was Full Screen Photo viewing. This lets you view photos in fullscreen mode without any sort of distractions. This feature is best put to use when you are viewing a series of photos as your birthday photo collection. If you notice, this feature is not just hiding the address bar and maximizing the window size to give a full screen illusion instead it is an absolute full screen mode without any browser interface as if you are viewing a slideshow or viewing videos in fullscreen mode in your media player.

So, how did Facebook implement this photo viewer feature? You might have also noticed this kind of feature in YouTube where you can view videos in full screen.
Want to implement such feature in your own project or for your client? The answer is to use FullScreen API. This JavaScript API lets you display web contents to be presented using the user’s entire screen hiding all browser user interface and other applications from the screen.
If you want to display HTML elements in fullscreen without any parts of the browser like bookmarks bar, address bar or toolbar visible this is the API you have to use. The implementation is fairly simple and straight forward.
The element that you want to be presented in full-screen mode should make requestFullScreen() method call. You can also use jQuery Fullscreen Plugin to implement this.
Example Code:
var elem = document.getElementById(“elementID”);
elem.requestFullScreen();
/*Note: For Gecko based browser it is elem.mozRequestFullScreen() and in WebKit it is elem.webkitRequestFullScreen()*/
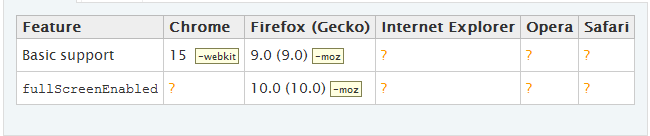
FullScreen API Browser Compatibility:

I have put together a simple demo trying to replicate the FB Fullscreen Photo Viewer feature. Of course it is a very basic version compared to the actual one 🙂
Did the demo work out for you? Have any inputs to share with us? Do feel free to share it via comments.
Wow, I never thought this could be possible.
I tried this and it’s working. Thanks.
🙂
Welcome Satyakam 😀
Looking for a FB-like photo viewer for my son’s picture site. This one did not work for me in Chrome. 🙁
It does work in Chrome too. I have tested it.
Safari is support right now. There is a trick to let it work on IE at http://xme.im/display-fullscreen-website-using-javascript
Works pretty nice for me. Thanks.
it doesnt work for me..
can you please let me know how the code will be for image to be viewed in full screen on clicking it
Try in Chrome it working I have just checked it now. Give an ID for the image and then use that ID and request full screen on say click event of a button. Please see code snippet posted in the article.
oops its working:)Thank you for replying… but after viewing the image in full screen and leaving the fullscreen page ,i cant see the image on the webpage ..its blank :-/ i dont get it